19 Mar

On le sait, les bonnes pratiques de développement permettent d’accélérer la production logicielle tout en garantissant un haut niveau de qualité. Pour autant, pour être pleinement efficaces, elles doivent être faites sur-mesure, c’est à dire correspondre pleinement à l’organisation (individu, équipe, entreprise) qui les met en place.
La définition et la diffusion des bonnes pratiques sont donc deux enjeux majeurs !
Pour autant, cela peut rester très difficile à réaliser. En effet, qui n’a pas essayé de mettre en place le Wiki des bonnes pratiques … pour se rendre compte quelques mois plus tard que personne ne le lit.
ProMyze propose une nouvelle approche dédiée à cet enjeu. Cette approche, complètement intégrée dans l’atelier Themis, consiste en 3 étapes principales :
- La définition des bonnes pratiques
- L’animation de la mise en oeuvre des bonnes pratiques
- La diffusion large des bonnes pratiques
1. Définition des bonnes pratiques
Qu’est-ce qu’une bonne pratique ?
Il est impossible de donner une définition rigoureuse de ce qu’est une bonne pratique. En effet, les bonnes pratiques de développement proviennent de l’expérience de nombreux développeurs et des retours qu’ils en font. Elles se retrouvent dans des articles de blog, des livres sur la programmation, des conférences, etc.
Notons que les bonnes pratiques que nous intégrons dans ces Ateliers Craft ne sont pas des code smells identifiables automatiquement par des outils de qualimétrie comme SonarQube. Une appréciation humaine est absolument nécessaire.
De plus, une bonne pratique peut être agnostique ou au contraire dépendre d’un langage de programmation ou d’un framework:
- Agnostique : par exemple le fait que les méthodes soient bien nommées et que leur intention soit clairement explicite dans leur nom (pratique Clean Code).
- Spécifiques à un langage ou un framework particulier : par exemple de privilégier l’utilisation des components plutôt que des directives avec Angular (pratique Angular)
Enfin, une bonne pratique est souvent propre à un contexte (projet ou organisation). L’objectif essentiel est d’améliorer la productivité et la qualité. Cela peut par exemple passer par l’exploitation de framework dans des contextes très particulier (Par exemple “utiliser le composant de bootstrap pour les modales”), cela n’en demeure par moins une bonne pratique pour votre contexte .
Un premier ensemble de bonnes pratiques
A l’aide de plusieurs experts, ProMyze propose un premier ensemble de bonnes pratiques. Ces pratiques ont été sélectionnées car, selon notre expérience, elles apparaissent régulièrement dans de nombreuses équipes en tant que bonnes pratiques de base.
Nous avons construit cet ensemble afin qu’il serve d’exemple à la création de vos bonnes pratiques. N’hésitez pas à vous approprier celles qui correspondent à votre contexte et mettez de côté celles qui sont plus éloignées de vos préoccupations.
Qui, dans votre organisation, peut/doit définir les bonnes pratiques ?
Généralement c’est un leader technique interne ou un consultant externe qui va aider à définir vos bonnes pratiques.
Cependant, la séniorité ne doit pas être le seul élément a prendre en compte. En effet, des développeurs juniors peuvent aussi apporter un regard neuf à l’équipe et présenter de nouvelles pratiques de développement.
Enfin, selon les contextes, les équipes sont plus ou moins autonomes pour définir leur bonnes pratiques et conventions de développement.
Des règles génériques peuvent être définies au niveau de l’entreprise, mais chaque équipe a en général l’occasion d’affiner son propre ensemble de bonnes pratiques en y ajoutant celles qui sont spécifiques à leur contexte.
Chez ProMyze, nous sommes convaincus que la définition des bonnes pratiques est l’affaire de tous. La recherche de consensus devrait être la règle afin de maximiser l’adhérence des développeurs à des pratiques qu’ils devront mettre en place ou respecter régulièrement.
Concrètement, comment on crée des bonnes pratiques ?
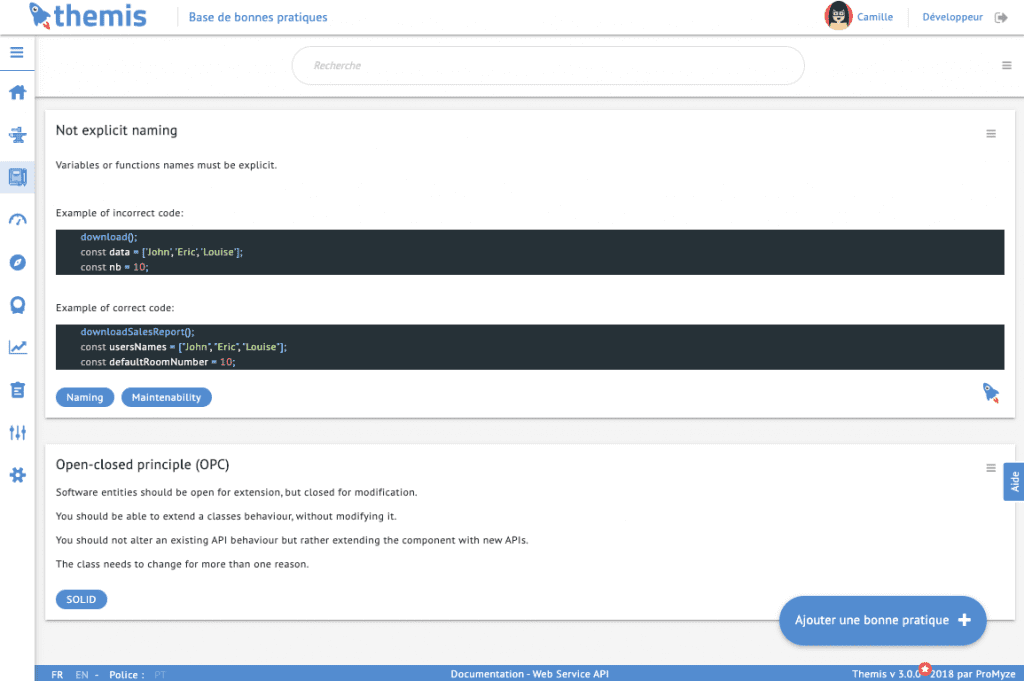
Themis propose la page “Bonnes pratiques” qui vous permet de créer de nouvelles bonnes pratiques.

Chaque bonne pratique possède une liste de catégories. Une catégorie représente un contexte dans lequel la pratique s’applique (“javascript”, “angular”, “projetA”, etc.) ou encore le sujet abordé (“Testing”, “SOLID”, “Archi”, “DDD”, etc.).
L’intérêt que ces pratiques se retrouvent dans Themis et pas dans une page de wiki est que nous allons les rendre vivantes avec les Ateliers Craft. De ce fait, les développeurs vont avoir de réelles actions avec ces pratiques, ce qui permettra de les faire évoluer plus régulièrement et de les diffuser bien plus facilement.
2. Animation et mise en oeuvre des bonnes pratiques dans notre code
Dès qu’elle est définie, une bonne pratique doit être vivante, c’est à dire qu’elle doit être mise en oeuvre par les développeurs dans leurs projets. Pour animer cette mise en oeuvre nous proposons l’Atelier Craft.
Grâce à Themis, il est possible de créer un Atelier Craft pour animer la mise en oeuvre des bonnes pratiques. L’objectif est d’organiser des sessions pour s’assurer que les bonnes pratiques sont bien appliquées et même pour les challenger et les faire évoluer.
Un Atelier Craft porte sur un ou plusieurs projets. Il est également lié à une périodicité (mensuelle, sprints, etc.) ce qui permettra de démarrer des sessions (une session par période).
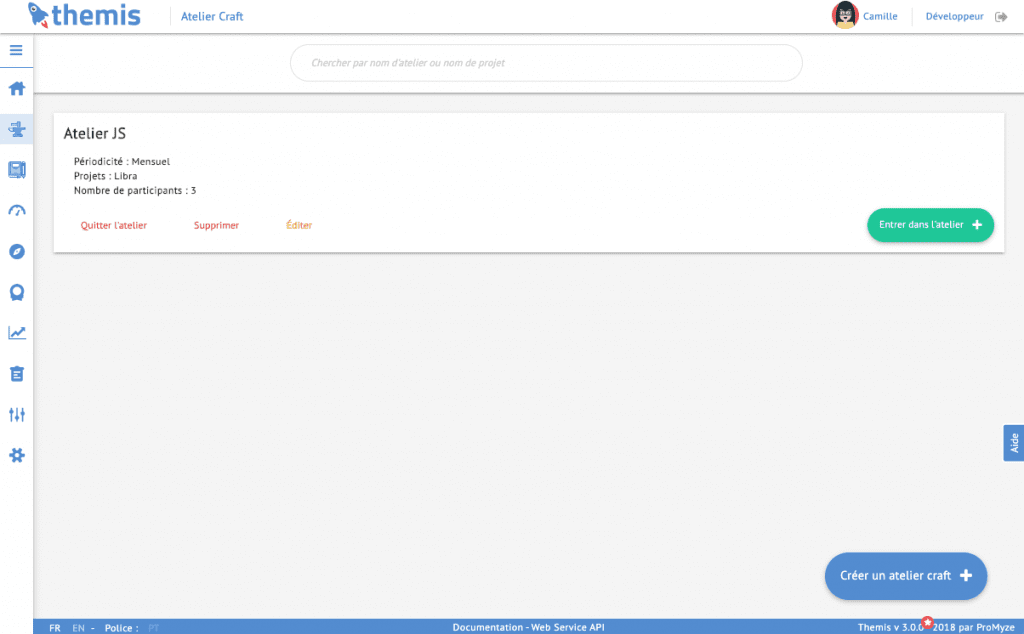
La figure suivante montre la page des Ateliers Craft. On y voit un atelier (Atelier JS) qui porte sur le projet Libra et dont la périodicité est mensuelle. Actuellement 3 développeurs participent à cet atelier.

Lorsqu’on rentre dans un Atelier Craft, on participe à la session en cours (celle du mois, du sprint, etc.). Chaque participant peut entrer dans la session quand il le souhaite (nul besoin d’être synchronisé avec les autres participants).
On rentre dans une session dans le mode atelier. L’objectif est de s’interroger sur la mise en oeuvre des bonnes pratiques de développement. Plus concrètement Themis va proposer des fichiers et demander d’identifier des endroits dans le code où les bonnes pratiques ne sont pas appliquées.
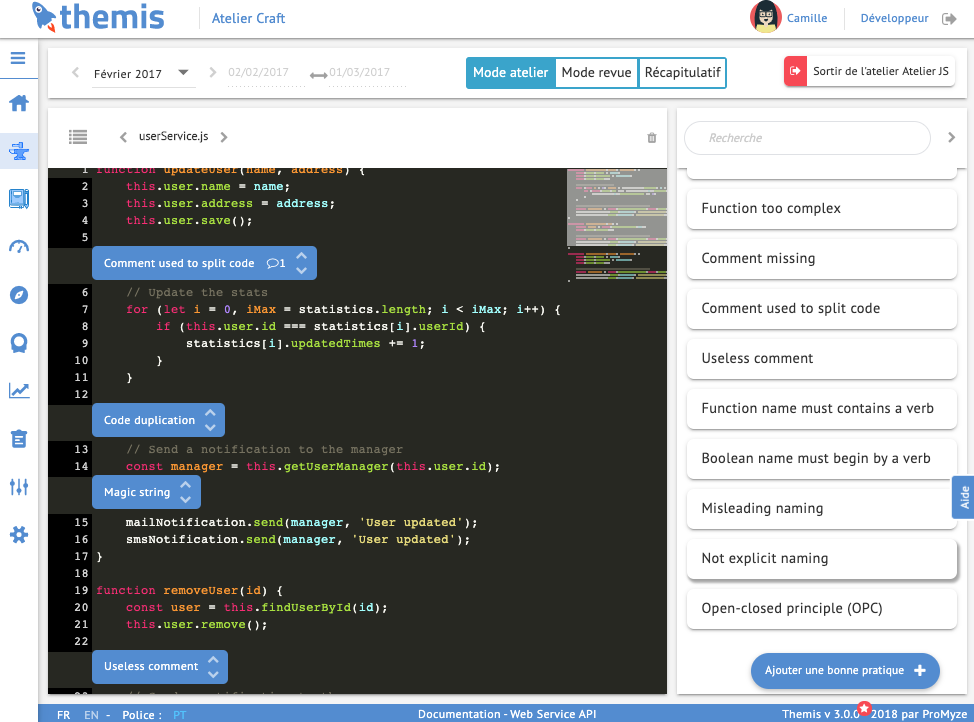
La figure suivante montre une session à laquelle participe Camille. On voit en haut de l’écran que Camille est en mode atelier. L’écran présente un des fichiers qui a été proposé par Themis. La liste des bonnes pratiques est présente à droite de la page et peut être filtrée par nom ou catégories.

Camille peut placer les bonnes pratiques sur le code (mode “drag&drop”). Dans la figure, on voit que trois bonnes pratiques ont été placées sur le code.
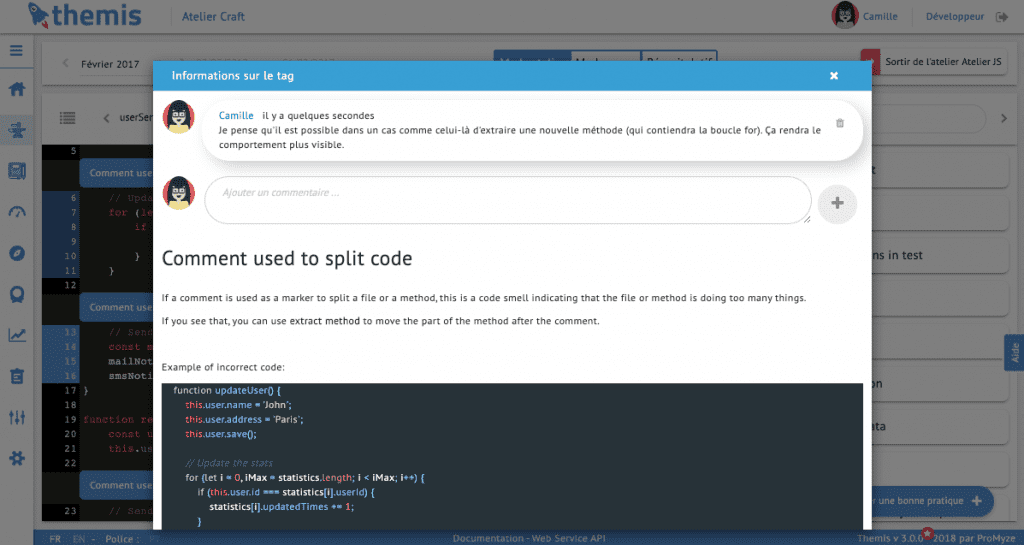
Il est possible de cliquer sur une bonne pratique placée sur le code pour accéder à sa description et surtout pour ajouter un commentaire. Les autres participants verront ce commentaire et pourront y répondre.
Les commentaires sont utilisés pour indiquer des suggestions d’amélioration ou discuter du point précis qui est soulevé à l’endroit où la bonne pratique a été posée. C’est aussi le bon moment pour modifier la pratique ou pourquoi pas même en créer une nouvelle. La figure suivante montre la fenêtre affiché lorsque Camille a cliqué sur une des bonnes pratiques ajoutée sur le code.

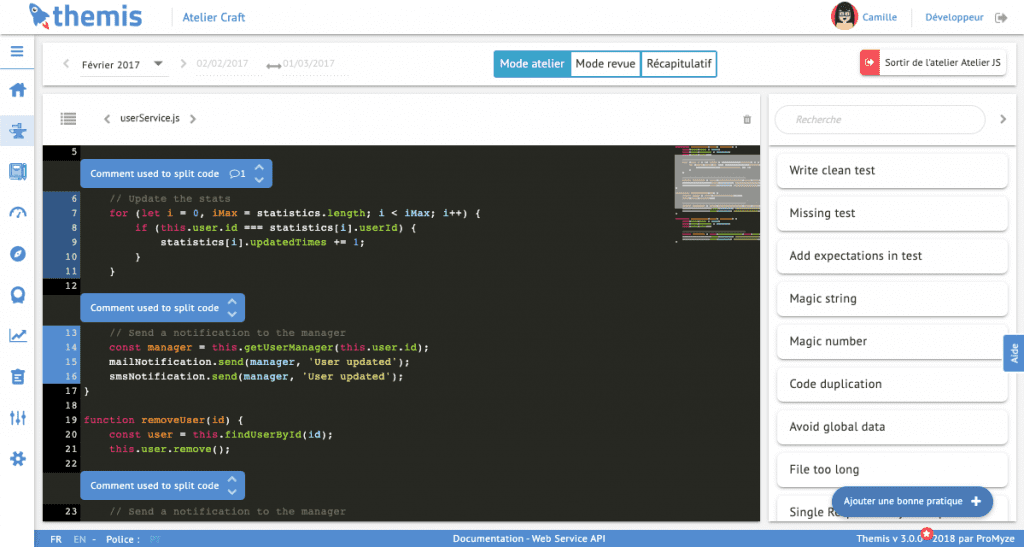
Une fois terminé, il est possible de passer en mode revue. Dans ce mode, on peut voir les bonnes pratiques identifiées par les autres membres de l’équipe. Celles-ci apparaissent en bleu plus clair sur le fichier.
C’est dans cette page qu’on peut voir quelles sont les bonnes pratiques que l’on n’a pas identifiée mais que d’autres participants ont identifiées. On peut alors discuter avec ces participants pour mieux comprendre leurs motivations et les raisons pour lesquelles ils ont déposé ces tags. Ces interactions consolident nos interprétations sur les bonnes pratiques et assurent que toute l’équipe est bien alignée dessus.
3. Diffusion à toute l’équipe de la connaissance sur ces bonnes pratiques
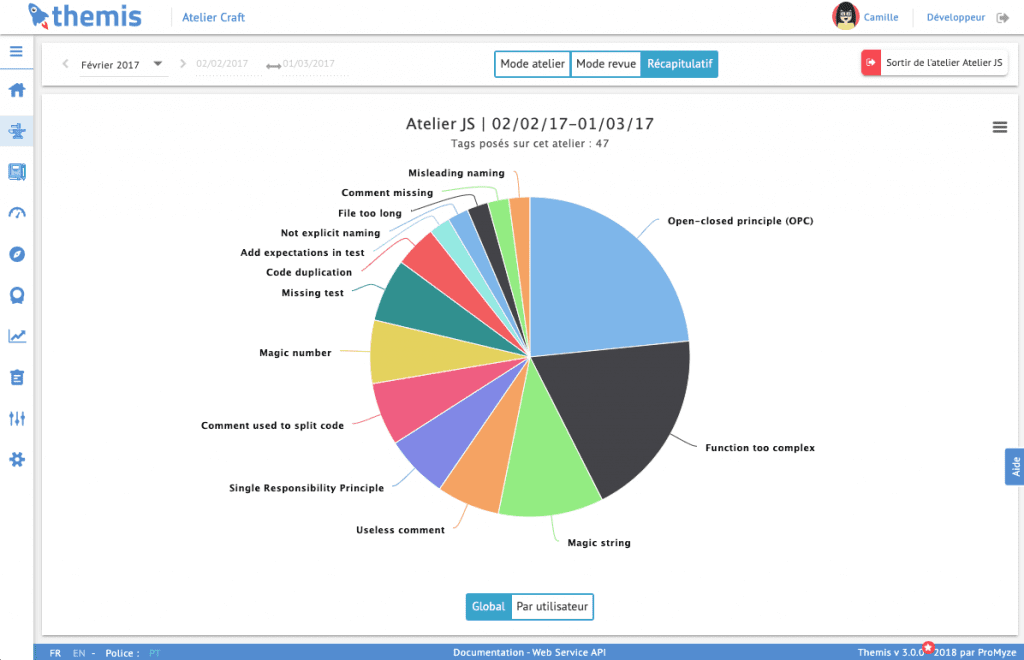
Une fois que l’ensemble de l’équipe a pu identifier les bonnes pratiques dans le code, il est possible de faire un point avec tout le monde pour identifier quelles sont les pratiques qui ont été les plus identifiées sur la période. C’est le dernier mode, le Récapitulatif.

Cette page donne à l’équipe une bonne image des pratiques qui une fois intégrées, nous permettront d’améliorer la qualité du code.
Elle permet surtout de créer un échange au sein de l’équipe en faisant apparaître les axes d’amélioration les plus forts du moment.
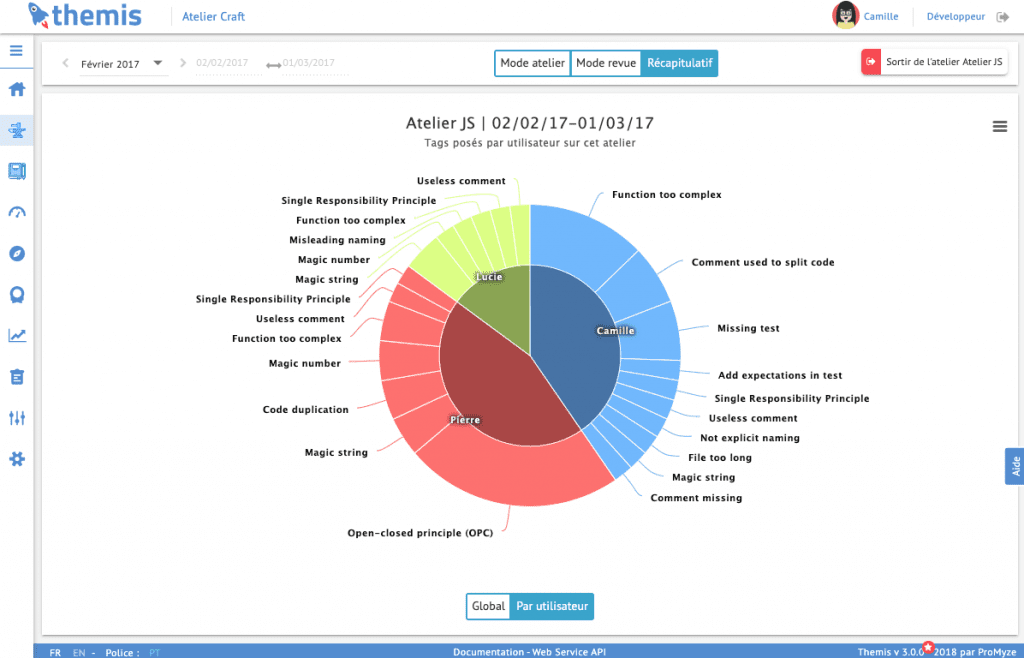
En cliquant sur la vue Par utilisateur, vous pourrez voir quels sont les participants qui ont identifié les différentes bonnes pratiques.

Cette vue permet d’identifier qui possède la connaissance sur les différentes pratiques et de capitaliser dessus en proposant aux personnes qui ont identifié des pratiques méconnues des autres de les expliquer. Un retour peut être fait sur les fichiers pour présenter ces pratiques de manière concrète dans le code.
Une session d’échange avec l’équipe sur cette vue peut être faite en un 15aine de minutes à chaque période.
Lors de ces sessions, il est aussi possible de créer de nouvelles bonnes pratiques ou de challenger des pratiques existantes. Le fait de réaliser ces sessions d’atelier sur du code récent permet de se focaliser uniquement sur des pratiques qui font du sens dans le contexte actuel de l’équipe. Les anciennes pratiques mises en place sur le code legacy ne sont donc pas remises en question ici. C’est l’avenir qui est ciblé.
Conclusion
Chaque personne dans une équipe de développement possède ses propres connaissances et son propre regard sur ce qu’est du Clean Code. Pour autant, il faut une cohérence dans une équipe.
Le but premier de cet Atelier Craft n’est pas d’aller effectuer des corrections dans le code qui a déjà été produit mais bien de diffuser l’ensemble des bonnes pratiques afin que chaque développeur les intègre dans ses habitudes de développement pour améliorer continuellement la qualité du futur code produit.
“Ce qui important dans une équipe, ce n’est pas son niveau actuel, c’est sa propension à s’améliorer.”
Benoit Gantaume
Social media